Seperti halnya pada sebuah buku bacaan, komponen utama yang akan dijadikan acuan mengeksplorasi isi buku adalah Daftar Isi. Fitur umum yang ada di blog seperti Related Article, Arsip dan Artikel Populer sangat membantu pembaca namun itu masih belum cukup memudahkan atau menarik pembaca untuk mengeksplorasi isi blog lebih jauh! Disini blog butuh sekali yang namanya Daftar Isi atau juga dikenal dengan istilah TOC alias Table Of Contents.
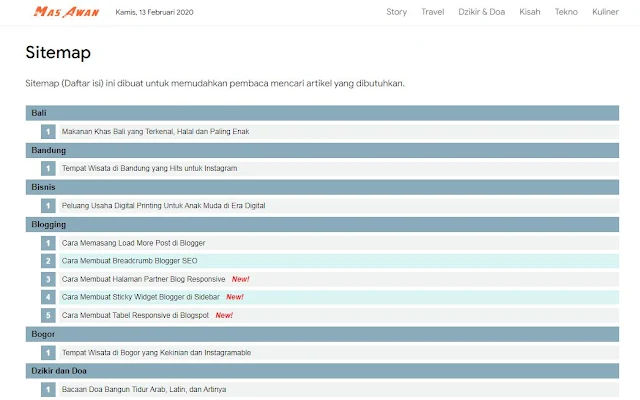
Berikut adalah tampilan blog yang sudah menggunakan Daftar Isi pada blognya. Semua Judul Artikel beserta linknya ditampilkan dalam satu halaman dan dikelompokan sesuai dengan Label / Kategorinya. Di samping itu, fitur tambahan yang juga mempercantik Daftar Isi Blog ini adalah adanya fasilitas penanda artikel-artikel baru (New!).
Cara Membuat Daftar isi di Blog
Yuk! Langsung saja ikuti langkahnya, tidak sampai satu menit selesai kok.1. Buat halaman baru di blog.
2. Beri Judul Daftar Isi dan pastekan kode yang ada di bawah pada halaman Daftar Isi dengan mode HTML.
Kode Widget TOC / Daftar Isi untuk Blogger
Sitemap (Daftar isi) ini dibuat untuk memudahkan pembaca mencari artikel yang dibutuhkan.
<div class="jontor">
<script src="https://cdn.statically.io/gh/mas-awan/sm/cfda3b83/sitemap.js"></script>
<script src="/feeds/posts/default?max-results=5000&alt=json-in-script&callback=rak_info_Load"></script>
</div>
<style type="text/css">.jontor{width:100%;border-collapse:collapse;text-align:left;overflow:hidden;margin:0 auto;}
.jontor a{color:black;}
.jontor p .rak_info_Label{background:#89abbc;color:#fff;text-decoration:none;display:block;padding:5px 0px 5px 10px;font:13px 'Arial';font-weight:bold;}
.jontor ol li{position:relative;display:block;padding:.4em .4em .4em .4em;margin:.5em 0 .5em 2.5em;background:#d9f4f2;color:#fff;text-decoration:none;transition:all .3s ease-out;}
user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
.jontor ol li:before{content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#89abbc;color:#fff;height:2em;width:2em;line-height:2em;text-align:center;font-weight:bold;}
.jontor ol li:hover:after{left:-.5em;border-left-color:#89abbc;}
.jontorol li:hover{box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);}
.jontor ol li:after{position:absolute;content:'';border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
ol{counter-reset:li;list-style:none;font:12px 'Arial';padding:0;margin-bottom:2em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;}
.rak_info_Postname li:nth-of-type(odd){background:#f1f3f3;}
.new{color:red!important;font-weight:700;font-style:italic;}
user agent stylesheetol{display:block;list-style-type:decimal;-webkit-margin-before:1em;-webkit-margin-after:1em;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-start:40px;}
</style>
3. Klik Publish.
Demikian artikel tentang Cara Membuat Halaman Daftar isi di Blogger, semoga bermanfaat. Sampai jumpa pada artikel selanjutnya.